Ahora veremos como crear tu primera hoja de estilo; conocerás el modelo básico de CSS y qué código es necesario para usar CSS en un documento HTML.
Muchas de las propiedades que se usan en las hojas de estilo en cascada (CSS) son parecidas a las de HTML. Así pues, si estás acostumbrado a usar HTML para cuestiones de presentación, lo más probable es que reconozcas gran parte del código usado. Examinemos un ejemplo concreto.
La sintaxis básica de CSS
Digamos que queremos un bonito color rojo como fondo de nuestra página web:
Usando HTML podríamos haberlo conseguido así:
<body bgcolor="#FF0000">
Con CSS el mismo resultado puede lograrse así:
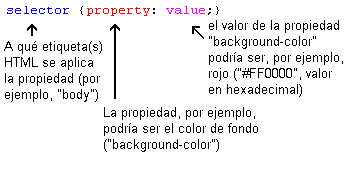
body {background-color: #FF0000;}
Como verás, el código usado es más o menos idéntico para HTML y CSS. El ejemplo anterior te muestra además el modelo CSS fundamental:

Pero ¿donde ponemos el código CSS? Eso, precisamente, es lo que vamos a ver a continuación.
Aplicando CSS a un documento HTML
Podemos aplicar CSS a un documento HTML de varias maneras diferentes. Todos estos métodos se explican a continuación. Te recomendamos que te centres en el externo o link.
El Tag LINK
<link rel="stylesheet" type="text/css" href="estilos.css" title="default">
Para conseguir la adecuada carga de la hoja de estilos, debemos posicionar este elemento en el HEAD de la página.
Atributos del tag LINK:
REL. Define el tipo del documento o "con qué tiene relación". En general, su valor será "stylesheet".
TYPE. Será siempre "text/css".
HREF. Es el valor de la URL que nos permite el acceso al fichero de estilos.
TITLE. Actualmente casi no se utiliza, pero será muy importante en el futuro. Su importancia radica en que puede haber en el mismo documento más de un tag LINK. En el caso de que haya más de un tag LINK, sólo aquellos cuyo valor de REL sea "stylesheet" se aplicarán inicialmente al documento:
<link rel="stylesheet" type="text/css" href="basic.css"> <link rel="stylesheet" type="text/css" href="splash.css">
El navegador cargará ambas hojas de estilo, combinando las reglas que definen y aplicando el resultado al documento.
Hojas de estilo alternativas
Es de especial utilidad hacer uso del tag TITLE, cuando definimos hojas de estilo alternativas. En el siguiente ejemplo se definen tres hojas de estilo dentro del mismo documento de forma que:
La primera definición se aplicará siempre.
El navegador nos permitirá seleccionar alguna de las dos siguientes como fuente alternativa de estilos. Además, cuando nos presente el menú para seleccionar la hoja de estilos alternativa, utilizará el atributo TITLE para su identificación.
<link rel="stylesheet" type="text/css" href="fija.css" title="default">
<link rel="alternate stylesheet" type="text/css" href="alternativa1.css" title="Vista de impresión">
<link rel="alternate stylesheet" type="text/css" href="alternativa2.css" title="Vista decorada">
El Tag STYLE:El tag STYLE es un elemento relativamente reciente en la especificación HTML. Permite dos tipos de tratamiento:
<style type="text/css">
@import url(externo.css);
h1 {color: gray;} </style>
Con la directiva @import no podemos definir hojas de estilos alternativas, y en algunos navegadores no se cachea estos contenidos. |
No hay comentarios:
Publicar un comentario